ksw_devlog
WIL 8주차 - React Project 본문

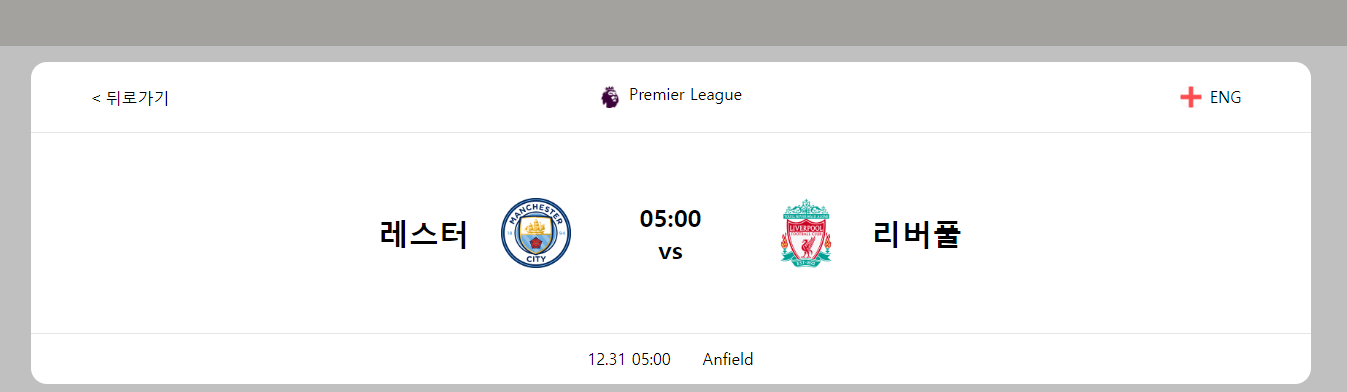
- <Detail />
메인페이지에서 해당 경기를 클릭했을 때 상세페이지로 넘어갈 때 서버에 저장된 내용(해당리그, 홈팀, 어웨이팀, 경기시간 경기장소 등..)을 바탕으로 경기정보를 불러오는 기능을 구현하기로 했다.

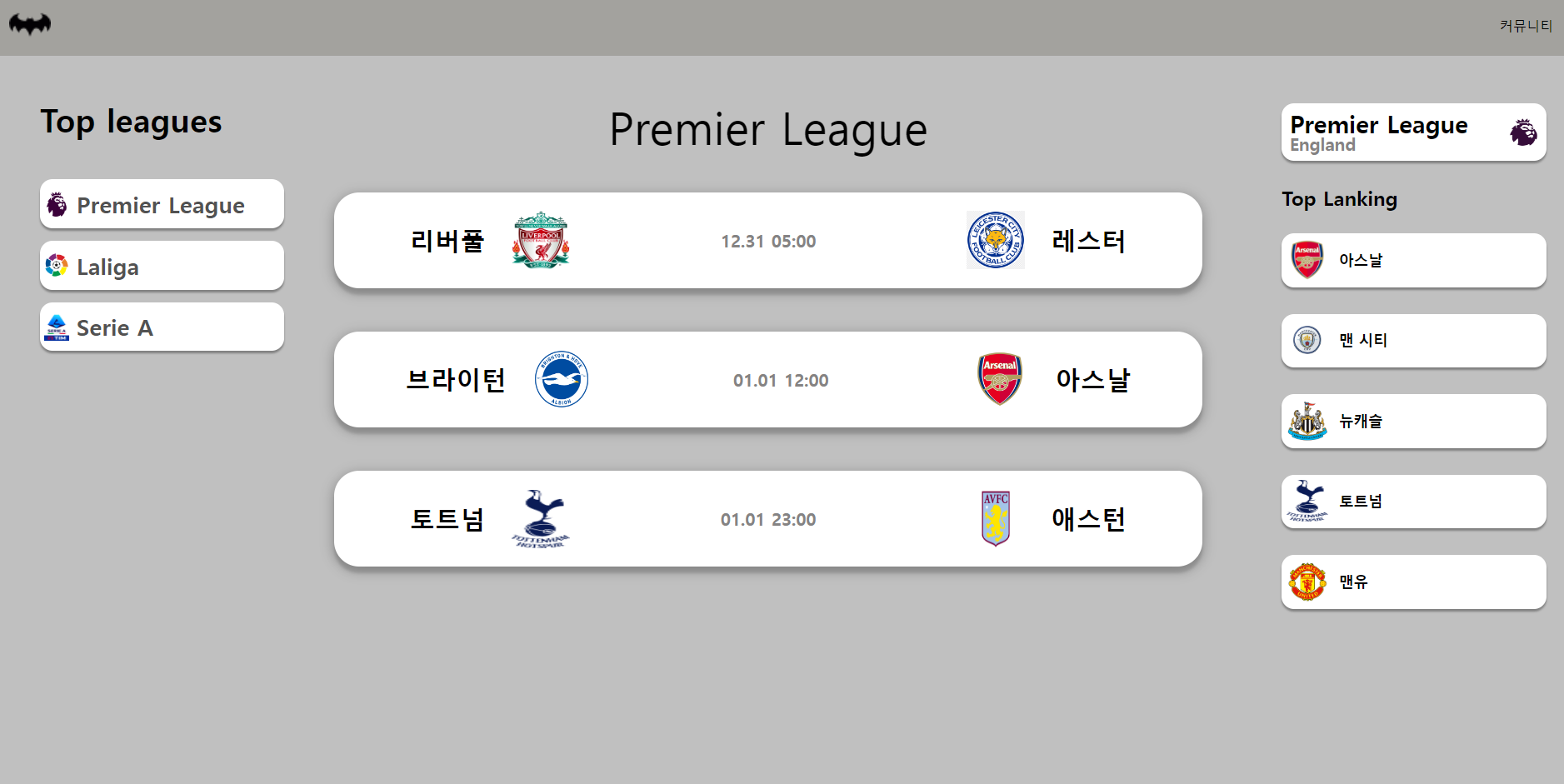
- <Mainpage />
메인페이지 가운데 부분에 경기들이 나열돼있다. 해당 경기를 클릭하면 상세페이지로 넘어가게 해야되는데
우선 router.js 페이지에서 Route path를 파라미터를 추가하여 만들었다
=>
<Route path="/detail/:path" element={<Detail />} />
그리고 메인페이지 컴포넌트로 넘어와서
<div
className="main_league"
onClick={() => {
navigate("/detail/EPL" + i + "", { state: { EPLId: "EPL", EPLUId: parseInt("100" + i) } });
}}
>
navigate에 state를 남겨서 디테일페이지로 넘겨준다.(EPL.jsx, Laliga.jsx, SerieA.jsx 에도 같은 방식으로 state를 남겨준다)
- <Match />
const Match = () => {
const { path } = useParams();
const location = useLocation();
let EPLId = location.state.EPLId;
let LaligaId = location.state.LaligaId;
let SerieAId = location.state.SerieAId;
const LeagueId = (i) => {
let leagueid;
if (path === "EPL" + i + "") {
leagueid = EPLId;
} else if (path === "Laliga" + i + "") {
leagueid = LaligaId;
} else if (path === "SerieA" + i + "") {
leagueid = SerieAId;
}
return leagueid;
};
useEffect(() => {
axios
.get("http://localhost:3001/" + LeagueId(t) + "")
.then((res) => setMatchdatas(res.data))
.catch((error) => {
if (error.response) {
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
console.log(error.request);
} else {
console.log("Error", error.message);
}
console.log(error.config);
});
}, []);
'TIL' 카테고리의 다른 글
| TIL 9주 2일차 - React Project (0) | 2022.12.27 |
|---|---|
| TIL 9주 1일차 - React Project (0) | 2022.12.26 |
| TIL 8주 5일차 (0) | 2022.12.25 |
| TIL 8주 4일차 - react team project (0) | 2022.12.22 |
| TIL 8주 3일차 (0) | 2022.12.21 |


