ksw_devlog
TIL 8주 4일차 - react team project 본문
해외축구 리그경기 승부예측 사이트를 만들기로 하였다

우선 Header, Footer 컴포넌트를 만드는 역할을 맡았다.
배트맨 로고를 누르면 메인페이지를 라우팅해주고
커뮤니티 부분을 누르면 커뮤니티 페이지를 라우팅해주도록 만들었다.
import React from "react";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Header from "../redux/components/Header/Header";
import Footer from "../redux/components/Footer/Footer";
import "./router.css";
const Router = () => {
return (
<BrowserRouter>
<div className="wrapper">
<div className="contentWrapper">
<Header />
<Routes>
<Route
path="/"
element={
<>
<div>메인페이지</div>
</>
}
/>
<Route
path="/community"
element={
<>
<div>커뮤니티</div>
</>
}
/>
</Routes>
</div>
<Footer />
</div>
</BrowserRouter>
);
};
export default Router;
<Header> 컴포넌트를 만들어주었다.
import { Link } from "react-router-dom";
import "./Header.css";
function Header() {
return (
<div className="header">
<Link style={{ textDecoration: "none", color: "black" }} to="/">
<img className="mainlogo" src={process.env.PUBLIC_URL + "/batman.png"} />
</Link>
<form>
<input className="inputsize" type="search" value="검색기능"></input>
</form>
<Link style={{ textDecoration: "none", color: "black" }} to="/community">
커뮤니티
</Link>
</div>
);
}
export default Header;
Link를 이용해서 클릭하면 해당 페이지를 띄어주게 만들었다.
<Footer> 컴포넌트도 만들어주었다.
import "./Footer.css";
function Footer() {
return (
<div className="footer">
<div>
상호명 : (주)batman
<br />
회사위치 : 고담시 <br />
대표 : 한상권
</div>
<h4>TEL.1336</h4>
</div>
);
}
export default Footer;
Footer 하단고정 -->
<BrowserRouter>
<div className="wrapper">
<div className="contentWrapper">
<Header />
<Routes>
<Route
path="/"
element={
<>
<div>메인페이지</div>
</>
}
/>
<Route
path="/community"
element={
<>
<div>커뮤니티</div>
</>
}
/>
</Routes>
</div>
<Footer />
</div>
</BrowserRouter>
---
.wrapper {
display: flex;
flex-direction: column;
height: 100vh;
}
.contentWrapper {
flex: 1;
}
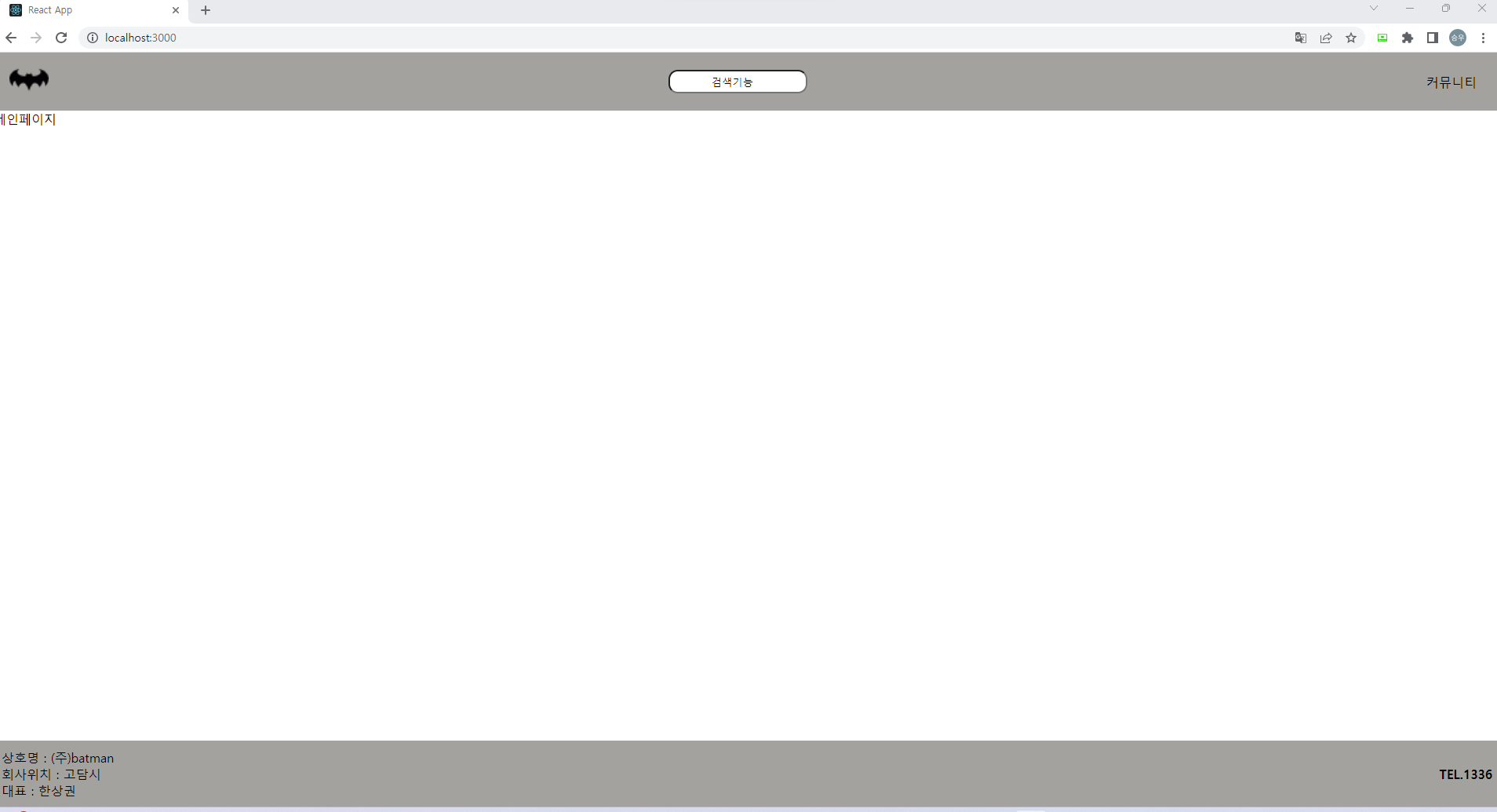
------> 구현된 모습

'TIL' 카테고리의 다른 글
| WIL 8주차 - React Project (0) | 2022.12.26 |
|---|---|
| TIL 8주 5일차 (0) | 2022.12.25 |
| TIL 8주 3일차 (0) | 2022.12.21 |
| TIL 8주 2일차 (0) | 2022.12.20 |
| TIL 8주 1일차 (0) | 2022.12.19 |


