ksw_devlog
TIL 02.22 - 최종 프로젝트 3주차 본문
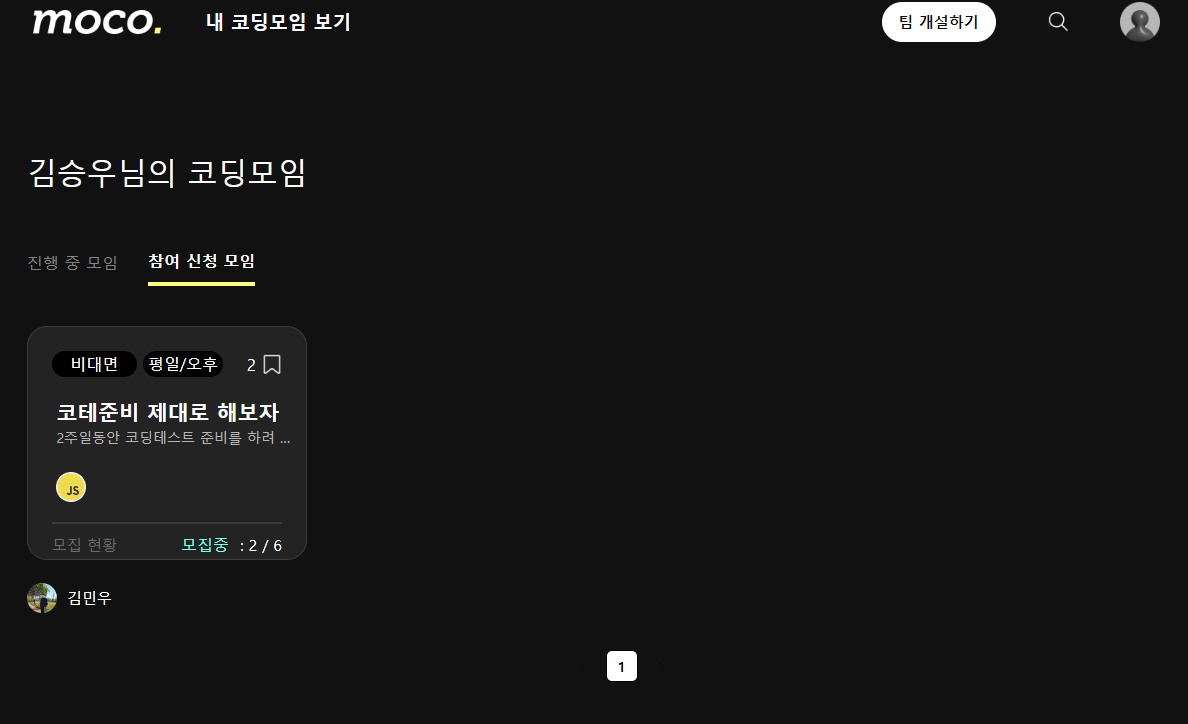
내 코딩 모임 페이지 - 진행 중 모임 / 참여 신청 모임
우선, firebase 컬렉션에서 진행 중 모임은 teamPage 컬렉션, 참여 신청 모임은 post 컬렉션에서 데이터를 가져온다.


// 작성글, 팀페이지 데이터
const postList = useRecoilValue(postState);
const teamPage = useRecoilValue(teamPageState);
진행 중 모임에 들어갈 경우
1) 자신이 참여 신청한 모임에 수락 됐을 경우
- 우선 teamPage teamMember 필드에서 내 닉네임이 포함된 teamPage 데이터를 가져온다
// teamPage teamMember에서 내 닉네임이 포함된 teamPage 데이터
let myAppliedMeeting = [];
const myApplyMeeting = teamPage?.forEach((item) => {
item.isDeleted === false &&
item.teamMember.forEach((member) => {
if (member.uid === authService?.currentUser?.uid) {
myAppliedMeeting.push(item);
return false;
}
});
});
teamMember 필드는 배열로 되어있어서 forEach문 안에 forEach를 한 번 더 사용하여 원하는 데이터를 추출하였다.
- teamPage teamMember 필드에서 자신의 uid가 포함되고 isWait=false(수락표시)인 데이터 추출
// 참여 신청 수락 후 데이터(진행 중 모임), teamMember isWait=false, uid = useruid
let myApprovedMeeting = [];
const approvedMeeting = myAppliedMeeting.forEach((item) => {
item.teamMember.forEach((member) => {
if (
member.isWait === false &&
member.uid === authService?.currentUser?.uid
) {
myApprovedMeeting.push(item);
return false;
}
});
});
2) 자신이 개설한 모임(본인이 리더)
- teamPage teamLeader 필드에서 유저 uid가 본인이랑 같은 데이터만 추출
// 자신이 개설한 팀 데이터(리더)
const myOnGoingMeeting = teamPage?.filter(
(item) =>
item.isDeleted === false &&
item.teamLeader?.uid?.includes(authService?.currentUser?.uid),
);
1, 2 번에서 나온 배열들을 합쳐주면 진행 중 모임 리스트가 완성된다.
// 진행 중 모임
const onGoingMeeting = myApprovedMeeting?.concat(myOnGoingMeeting);
참여 신청 모임에 들어가는 경우
우선 참여 신청 모임 부분에는 post 컬렉션에 있는 내용을 보여줘야 하는데 참여 신청 모임에 반영할 수 있는 데이터는 temaPage 컬렉션에 있다.
(게시글 상세페이지에서 참여 신청을 하면 teamPage컬렉션 teamMember 필드에 신청한 유저 정보가 추가되기 때문)
그래서 첫번째로 진행 중 모임과 같은 방식으로 teamPage 컬렉션에서 데이터를 추출한다.
// 참여 신청 수락되면 참여 신청 모임 쪽에는 안 보이게(참여신청모임), teamMember isWait=true
let myApprovedMeetingAfter = [];
const approvedMeetingAfter = myAppliedMeeting.forEach((item) => {
item.teamMember.forEach((member) => {
if (
member.isWait === true &&
member.uid === authService?.currentUser?.uid
) {
myApprovedMeetingAfter.push(item);
return false;
}
});
});
teamPage 내용과 관련된 post 데이터만 추출하기 위해 각각 공통으로 포함된 teamID를 이용하여 post 컬렉션에서 데이터를 불러온다. (게시글 작성할 때 teamID 생성)
// 팀 멤버에 내 닉네임이 포함된 데이터에서 teamID만 추출
const myAppliedteamID = myApprovedMeetingAfter?.map((item) => item.teamID);
// myAppliedteamID가 각각 들어있는 postList 추출
const appliedMeeting = postList?.filter(
(item) =>
item.isDeleted === false && myAppliedteamID?.includes(item.teamID),
);내가 참여 신청한 모임의 teamID가 포함되는 post 데이터를 불러오기 위해 filter 와 includes 함수 사용


'TIL' 카테고리의 다른 글
| TIL 02.24 - 최종 프로젝트 3주차 (0) | 2023.02.26 |
|---|---|
| TIL 02.23 - 최종 프로젝트 3주차 비로그인시... (0) | 2023.02.23 |
| TIL 02.21 - 최종 프로젝트 3주차 (0) | 2023.02.21 |
| TIL 02.20 - 최종 프로젝트 3주차 (0) | 2023.02.20 |
| WIL 16주차 - 최종 프로젝트 2주차 (0) | 2023.02.20 |


