ksw_devlog
TIL 3일차 본문

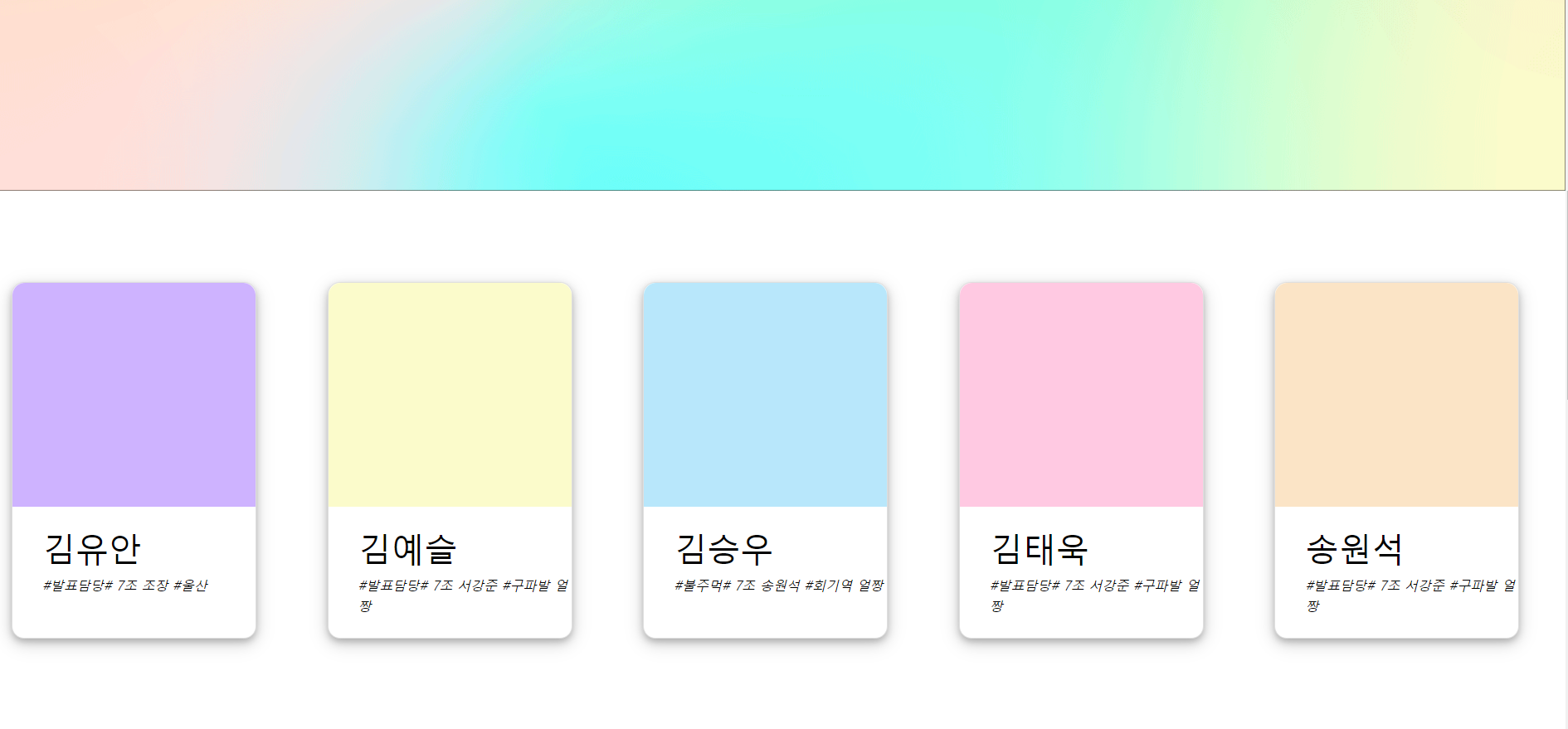
팀원들끼리 메인페이지를 만들었다.
카드 모양으로 개인페이지로 넘어가게 하고 카드 쪽에 스크롤을 갖다대면 각 조원에 대해 설명이 올라오게 하는 기능을 이용했다.

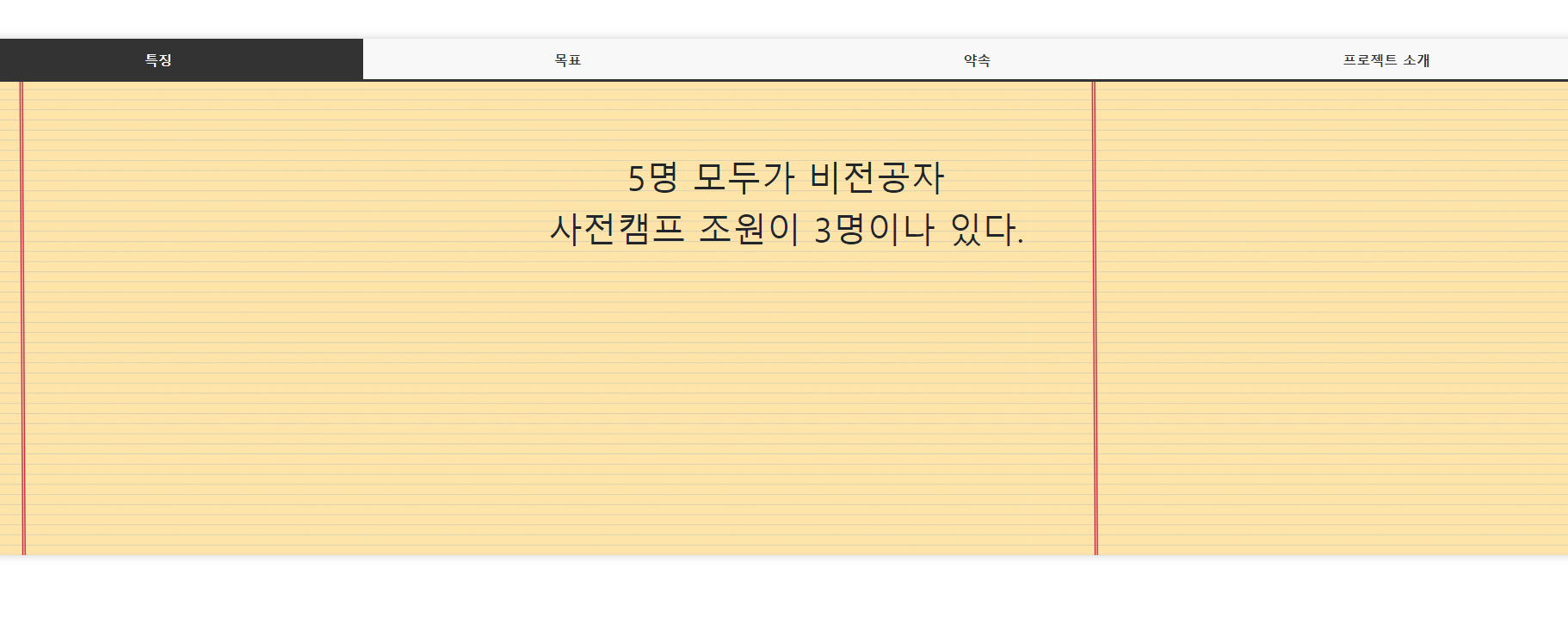
탭 메뉴를 이용하여 팀의 특징, 목표, 약속, 프로젝트 소개하는 창을 만들고 배경은 필기 노트 양식으로 했다.
[style.css]
.header {
margin-bottom: 80px;
border: none;
outline: none;
}
/* ---소개 --- */
.tabs {
/* padding-bottom: 40px; */
background-color: #ffffff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
width: 100%;
height: 600px;
margin: 0 auto;
margin-top: 200px;
background-image: url('https://media.discordapp.net/attachments/1036594557883793421/1037267844469096478/4b18407ad2c1fa1e.png?width=1246&height=701');
}
/* 탭 스타일 */
.tab_item {
width: calc(100%/4);
height: 50px;
border-bottom: 3px solid #333333;
background-color: #f8f8f8;
line-height: 50px;
font-size: 16px;
text-align: center;
color: #333333;
display: block;
float: left;
text-align: center;
font-weight: bold;
transition: all 0.s ease;
}
.tab_item:hover {
opacity: 0.75;
}
/* 라디오 버튼 UI삭제*/
input[name="tab_item"] {
display: none;
}
/* 탭 컨텐츠 스타일 */
.tab_content {
display: none;
padding: 40px 40px 0;
clear: both;
overflow: hidden;
text-align: center;
font-size: 40px;
text-decoration: none;
background-size: cover;
}
ul {
list-style: none;
}
/* 선택 된 탭 콘텐츠를 표시 */
#all:checked~#all_content,
#programming:checked~#programming_content,
#design:checked~#design_content,
#play:checked~#play_content {
display: block;
}
/* 선택된 탭 스타일 */
.tabs input:checked+.tab_item {
background-color: #333333;
color: #fff;
}
/* -- 방명록 -- */
.mypost {
width: 95%;
margin: 200px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mybtns {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtns>button {
margin-right: 10px;
}
.footer {
padding: 100px;
background-color: greenyellow;
}
#box {
display: flex;
align-items: center;
justify-content: space-evenly;
margin-top: 30px;
}
.card {
height: 430px;
width: 295px;
border-radius: 15px;
display: inline-block;
margin-top: 30px;
margin-left: 30px;
margin-bottom: 30px;
position: relative;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
overflow: hidden;
}
.card-header {
-webkit-transition: 0.5s;
/*사파리 & 크롬*/
-moz-transition: 0.5s;
/*파이어폭스*/
-ms-transition: 0.5s;
/*인터넷 익스플로러*/
-o-transition: 0.5s;
/*오페라*/
transition: 0.5s;
width: 100%;
height: 270px;
border-radius: 15px 15px 0 0;
background-image: url("images/korea.jpeg");
background-size: 100% 280px;
background-repeat: no-repeat;
background-color: #45e6cd;
}
.card-header-0 {
-webkit-transition: 0.5s;
/*사파리 & 크롬*/
-moz-transition: 0.5s;
/*파이어폭스*/
-ms-transition: 0.5s;
/*인터넷 익스플로러*/
-o-transition: 0.5s;
/*오페라*/
transition: 0.5s;
width: 100%;
height: 270px;
border-radius: 15px 15px 0 0;
background-image: url("images/korea.jpeg");
background-size: 100% 280px;
background-repeat: no-repeat;
background-color: #ceb3ff;
}
.card-header-1 {
-webkit-transition: 0.5s;
/*사파리 & 크롬*/
-moz-transition: 0.5s;
/*파이어폭스*/
-ms-transition: 0.5s;
/*인터넷 익스플로러*/
-o-transition: 0.5s;
/*오페라*/
transition: 0.5s;
width: 100%;
height: 270px;
border-radius: 15px 15px 0 0;
background-image: url("images/korea.jpeg");
background-size: 100% 280px;
background-repeat: no-repeat;
background-color: #fbfbcb;
}
.card-header-2 {
-webkit-transition: 0.5s;
/*사파리 & 크롬*/
-moz-transition: 0.5s;
/*파이어폭스*/
-ms-transition: 0.5s;
/*인터넷 익스플로러*/
-o-transition: 0.5s;
/*오페라*/
transition: 0.5s;
width: 100%;
height: 270px;
border-radius: 15px 15px 0 0;
background-image: url("images/korea.jpeg");
background-size: 100% 280px;
background-repeat: no-repeat;
background-color: #b8e7fb;
}
.card-header-3 {
-webkit-transition: 0.5s;
/*사파리 & 크롬*/
-moz-transition: 0.5s;
/*파이어폭스*/
-ms-transition: 0.5s;
/*인터넷 익스플로러*/
-o-transition: 0.5s;
/*오페라*/
transition: 0.5s;
width: 100%;
height: 270px;
border-radius: 15px 15px 0 0;
background-image: url("images/korea.jpeg");
background-size: 100% 280px;
background-repeat: no-repeat;
background-color: #ffc9e2
}
.card-header-4 {
-webkit-transition: 0.5s;
/*사파리 & 크롬*/
-moz-transition: 0.5s;
/*파이어폭스*/
-ms-transition: 0.5s;
/*인터넷 익스플로러*/
-o-transition: 0.5s;
/*오페라*/
transition: 0.5s;
width: 100%;
height: 270px;
border-radius: 15px 15px 0 0;
background-image: url("images/korea.jpeg");
background-size: 100% 280px;
background-repeat: no-repeat;
background-color: #fbe4c6;
}
.card:hover .card-header {
opacity: 0.8;
height: 100px;
}
.card:hover .card-header-0 {
opacity: 0.8;
height: 100px;
}
.card:hover .card-header-1 {
opacity: 0.8;
height: 100px;
}
.card:hover .card-header-2 {
opacity: 0.8;
height: 100px;
}
.card:hover .card-header-3 {
opacity: 0.8;
height: 100px;
}
.card:hover .card-header-4 {
opacity: 0.8;
height: 100px;
}
.card-header-is_closed {
background-color: #EF5A31;
color: #FFF;
font-weight: bold;
text-align: center;
float: right;
margin: 15px 15px 0 0;
border-radius: 50%;
font-weight: bold;
padding: 10px 10px;
line-height: 20px;
}
.card-body-header {
color: black;
line-height: 25px;
margin: 10px 20px 0px 20px;
}
.card-body-description {
opacity: 0;
color: black;
line-height: 25px;
-webkit-transition: .2s ease-in-out;
/*사파리&크롬*/
-moz-transition: .2s ease-in-out;
/*파이어폭스*/
-ms-transition: .2s ease-in-out;
/*익스플로러*/
-o-transition: .2s ease-in-out;
/*오페라*/
transition: .2s ease-in-out;
overflow: hidden;
height: 180px;
margin: 5px 20px;
}
.card:hover .card-body-description {
opacity: 1;
-webkit-transition: .5s ease-in-out;
-moz-transition: .5s ease-in-out;
-ms-transition: .5s ease-in-out;
-o-transition: .5s ease-in-out;
transition: .5s ease-in-out;
overflow: hidden;
}
.card-body-hashtag {
margin-right: 100px;
font-style: italic;
}
.card-body-footer {
position: absolute;
margin-top: 15px;
margin-bottom: 6px;
bottom: 0;
width: 314px;
font-size: 14px;
color: #9FA5A8;
padding: 0 15px;
}
.wrap {
display: flex;
justify-content: space-around;
align-items: center;
}
* {
-ms-overflow-style: none;
scrollbar-width: none;
width: 100%;
}
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>메인페이지</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header">
<img src="https://cdn.discordapp.com/attachments/1036594557883793421/1037198620270796901/--.png" alt="#">
</div>
<div class="wrap">
<!-- 클릭 시 링크 설정 -->
<div class="card">
<!-- 카드 헤더 -->
<div class="card-header-0">
</div>
<!-- 카드 바디 -->
<div class="card-body">
<!-- 카드 바디 헤더 -->
<div class="card-body-header">
<h1>김유안</h1>
<p class="card-body-hashtag">#발표담당# 7조 조장 #울산</p>
</div>
<p class="card-body-description">
7조 김유안 입니다. 발표, 조장을 담당하고있습니다.
</p>
<!-- 카드 바디 본문 -->
</div>
</div>
</a>
<!-- 클릭 시 링크 설정 -->
<div class="card">
<!-- 카드 헤더 -->
<div class="card-header-1">
</div>
<!-- 카드 바디 -->
<div class="card-body">
<!-- 카드 바디 헤더 -->
<div class="card-body-header">
<h1>김예슬</h1>
<p class="card-body-hashtag">#발표담당# 7조 서강준 #구파발 얼짱</p>
</div>
<p class="card-body-description">
7조 김예슬 입니다. 디자인 책임
</p>
<!-- 카드 바디 본문 -->
</div>
</div>
</a>
<!-- 클릭 시 링크 설정 -->
<div class="card">
<!-- 카드 헤더 -->
<div class="card-header-2">
</div>
<!-- 카드 바디 -->
<div class="card-body">
<!-- 카드 바디 헤더 -->
<div class="card-body-header">
<h1>김승우</h1>
<p class="card-body-hashtag">#불주먹# 7조 송원석 #회기역 얼짱</p>
</div>
<p class="card-body-description">
7조 송원석 입니다. 발표를 담당하고있습니다.
</p>
<!-- 카드 바디 본문 -->
</div>
</div>
</a>
<!-- 클릭 시 링크 설정 -->
<div class="card">
<!-- 카드 헤더 -->
<div class="card-header-3">
</div>
<!-- 카드 바디 -->
<div class="card-body">
<!-- 카드 바디 헤더 -->
<div class="card-body-header">
<h1>김태욱</h1>
<p class="card-body-hashtag">#발표담당# 7조 서강준 #구파발 얼짱</p>
</div>
<p class="card-body-description">
7조 김태욱 입니다. 발표를 담당하고있습니다.
</p>
<!-- 카드 바디 본문 -->
</div>
</div>
</a>
<!-- 클릭 시 링크 설정 -->
<div class="card">
<!-- 카드 헤더 -->
<div class="card-header-4">
</div>
<!-- 카드 바디 -->
<div class="card-body">
<!-- 카드 바디 헤더 -->
<div class="card-body-header">
<h1>송원석</h1>
<p class="card-body-hashtag">#발표담당# 7조 서강준 #구파발 얼짱</p>
</div>
<p class="card-body-description">
7조 김태욱 입니다. 발표를 담당하고있습니다.
</p>
<!-- 카드 바디 본문 -->
</div>
</div>
</a>
</div>
<div class="tabs">
<input id="all" type="radio" name="tab_item" checked>
<label class="tab_item" for="all">특징</label>
<input id="programming" type="radio" name="tab_item">
<label class="tab_item" for="programming">목표</label>
<input id="design" type="radio" name="tab_item">
<label class="tab_item" for="design">약속</label>
<input id="play" type="radio" name="tab_item">
<label class="tab_item" for="play">프로젝트 소개</label>
<div class="tab_content" id="all_content">
</div>
<div class="tab_content" id="all_content">
<ul>
<li>5명 모두가 비전공자</li>
<li>사전캠프 조원이 3명이나 있다.</li>
</ul>
</div>
<div class="tab_content" id="programming_content">
<ul>
<li>취업!</li>
<li>이직!</li>
<li>기본만 하자!</li>
</ul>
</div>
<div class="tab_content" id="design_content">
<ul>
<li>시간을 잘 지키자!</li>
<li>런치지 말자!</li>
<li>취업에 성공하자!</li>
<li>불만이 있으면 바로 이야기하자!</li>
<li>원활한 소통하기!</li>
<li>서로 서로 도와주기</li>
</ul>
</div>
<div class="tab_content" id="play_content">
<p>열심히 했습니다 HTML CSS JS Py DB Flask 사용했습니다. 프로젝트 내에서 찾아보시면 소소한 재미가있어요^^ -7조대장 김태욱</p>
</div>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com" />
<label for="floatingInput">성함</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button type="button" class="btn btn-dark">contact</button>
</div>
</div>
<div class="footer">
</div>
</body>
</html>


