ksw_devlog
TIL 6주 4일차 본문
form tag, placeholder ////https://www.nextree.co.kr/p8428/
textarea
form태그는 submit을 했을 때 페이지가 리로드 된다 ->
-----
event.target : 이 이벤트가 발생한 태그를 가리킨다 -> form 태그!

상태로 만들 데이터가 원시적 데이터라면 그대로,
상태로 만들 데이터가 범객체라면 -> '복제'
newValue = {...value} => value 객체 복제 / newValue = [...value] => value 배열 복제
newValue 변경 -> 오리지날 데이터말고 복제본을 바꾸는 것
setValue(newValue) 로 해주면 컴포넌트가 다시 실행됨

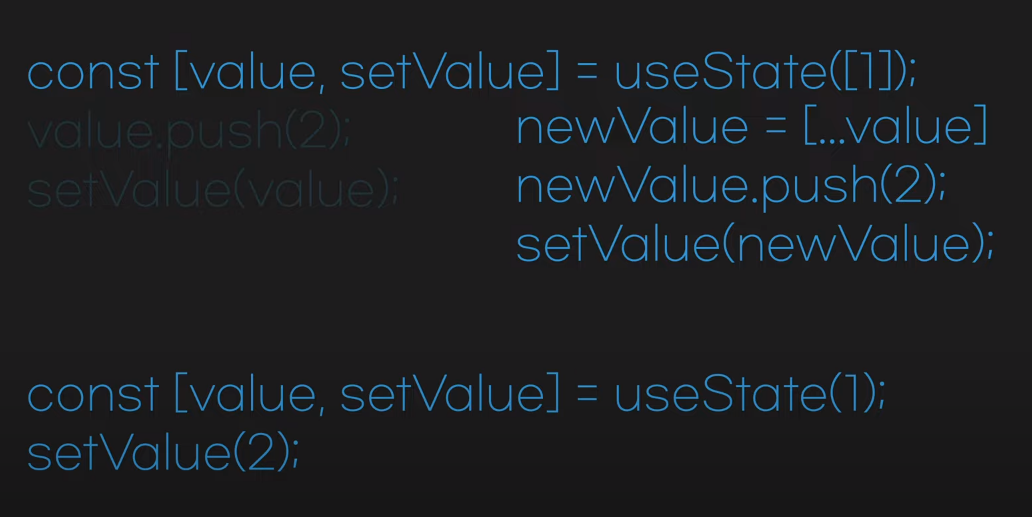
const [value, setValue] =useState([1]);
value.push(2); => 오리지널 데이터를 바꾼 것
setValue(value); => 오리지널 데이터를 입력해준 것
리액트는 setValue를 호출했을 때 오리지널 데이터와 새로 들어온 데이터가 같은 데이터인지 확인하고 같은 데이터라면 굳이 컴포는트를 다시 랜더링하지 않는다.
const[value, setValue] = useState(1;) / 1 -> 원시 데이터타입
setValue(2); / 2-> 새로운 값
-> 컴포넌트 다시 랜더링
const [value, setValue] =useState([1]);
newValue = [...value];
newValue.push(2);
setValue(newValue);
-> 기존에 오리지널 데이터를 복제해서
-> 그 복제한 데이터를 변경하고
-> 그 변경한 데이터를 set한다.
'TIL' 카테고리의 다른 글
| WIL 6주차 (0) | 2022.12.12 |
|---|---|
| TIL 6주 5일차 (1) | 2022.12.09 |
| TIL 6주 3일차 (1) | 2022.12.07 |
| TIL 6주 2일차 (1) | 2022.12.06 |
| TIL 6주 1일차 (0) | 2022.12.05 |

